本日は、はじめてワードプレスを使う方に向けてブログ記事の投稿の仕方を紹介していきます。
世間一般的なイメージでは、「自分のホームページにブログ記事を投稿するには専門的な知識がないとできない…。」大半の方は、このように考えると思います。確かに、数十年前はそのような時代が存在していました。
しかし、現在ではワードプレスと呼ばれるソフトフェアを用いれば、ブログ記事の投稿はもちろん画像の挿入や装飾などを誰でも簡単に行うことができます。
ホームページの専門言語(CSSやhtml)を全く知らなくても、文字入力とクリック操作さえできればブログ記事の投稿はできるので、当ホームページの記事を参考に是非挑戦してみて下さい。
【準備編】ブログ記事を投稿する前に行うこと
ワードプレスを使ってブログ記事を投稿するためには、まずは管理画面に入る必要があります。これは「ホームページの管理室」であり、記事の投稿はもちろんデザインの変更やホームページの設計など、さまざな操作を行うための場所になります。

- 管理画面のURL
- 管理画面のID
- 管理画面のパスワード
事前に、私(小澤和之)から3つの情報をお渡していますので、まずはご用意下さい。準備ができましたら、次に進んでいきましょう!

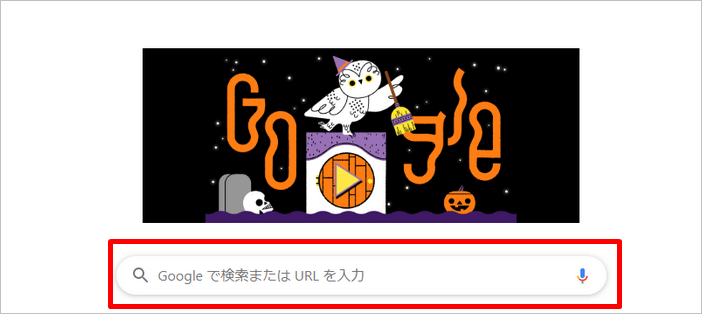
まずは、GoogleやYahoo!の検索画面の上部もしくは検索窓に、「管理画面のURL」を入力して下さい。すでにブックマークに登録している場合は、クリックして管理画面のページを表示させます。

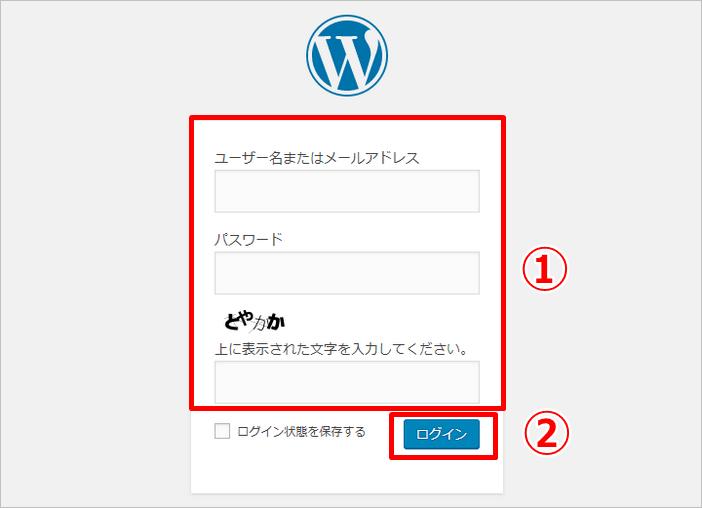
次に、「管理画面のID」と「管理画面のパスワード」を入力します。3番目の枠は、上に表示されている文字をそのまま入力して下さい。すべて入力が終わったら、「ログイン」をクリックします。

正しく入力されると画面が切り替わり、管理画面に入室することができます。
もし入室できない場合は、文字入力が間違っている可能性があります。特に半角と全角といった違いや誤字などが考えられます。もう一度確認してみて下さい。
ワードプレスを使ってブログ記事を投稿する方法
ここでは、実際に文字を入力して記事投稿が完了するまでの流れを解説していきます。

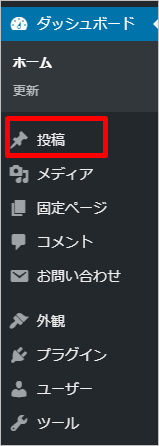
まずは左端にあるメニューの中から「投稿」をクリックします。

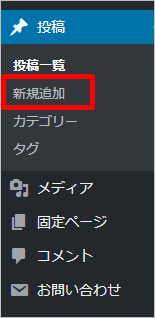
投稿一覧メニューの中から、「新規追加」をクリックして下さい。

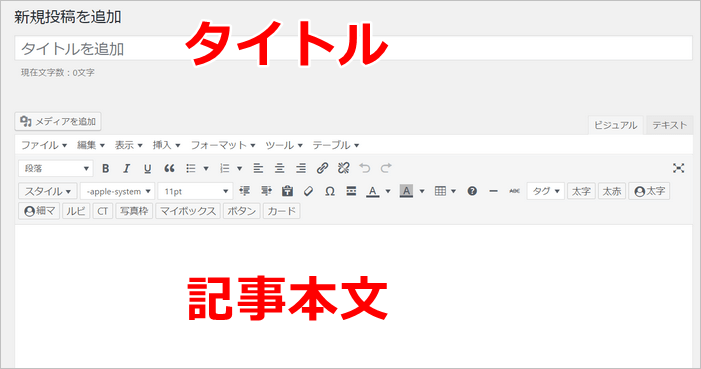
すると新規投稿画面が現れます。画面の上部に「新規投稿の追加」が表示されていればOKです
タイトルを入力しよう

まずは、画面の上部の白枠に「タイトル」を入力して下さい。タイトルは記事の本文に合致したタイトルを入力します。
ポイント!
あなたのホームページに訪れた見込み客に、共感してもらえるようなタイトルを選んでください。
(例)自社商品名(サービス名)を使った驚くべき3つの活用法!
(例)自社商品名(サービス名)の正しい使い方を完全紹介!
(例)自社商品名(サービス名)はココがスゴイ!5つのメリットを紹介!
いわゆるキャッチコピーと言われるものです。見込み客にささるタイトルを記載するとよいです。

-

売れるキャッチコピーの作り方は9つの特徴が分かれば誰でもできる!
キャッチコピーは新聞やチラシなどの広告だけでなく、ホームページ内のタイトルや広告のバナーなど、さまざま場所で見ることができます。 これはあなたの自社商品やサービスを宣伝する時も同じです。必ずといってい ...
続きを見る
日記ブログはNGです。(例)○○に行きました!○○をしました!など
ブログというと日常生活の出来事を紹介するイメージが強いですが、このような内容は控えた方がよいです。
自社ホームページに掲載するブログは、見込み客に対して記載する内容になります。見込み客は自社商品(サービス)に関連する情報を知りたいために、あなたのホームページに訪れています。スタッフの日常生活を知りたいわけではありません。見込み客に有益な情報を教えるためにも、ホームページに掲載する内容をしっかりと区別するべきです。
文字の入力や装飾をしてみよう

タイトルの下枠は、本文を入力する画面になります。「ビジュアル」と「テキスト」と呼ばれる2つの入力の形式がありますが、「ビジュアル」を選択して下さい。


まずは基本的な文字入力のやり方について紹介します。
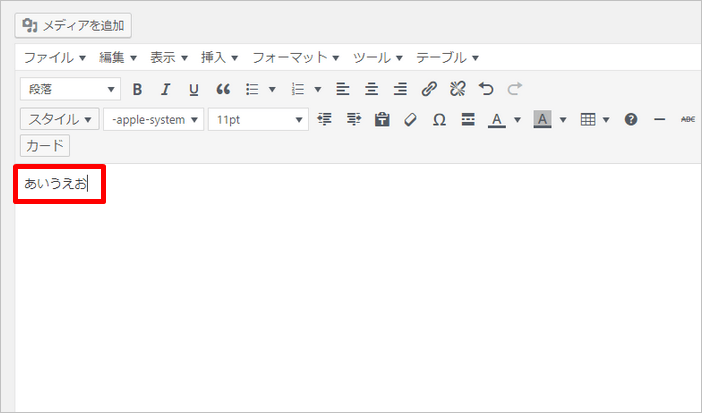
下の白枠(記事本文)にマウスの矢印(指マーク)を合わせて1回クリックして下さい。文字入力のカーソル「|」に切り替わります。
次にキーボードを使って文字打ちを行います。(例)あいうえお

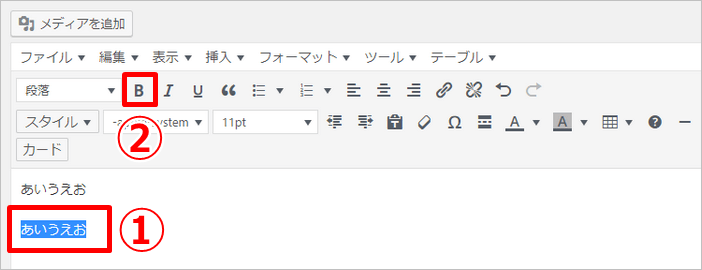
文字を太くする方法を紹介します。本文に文字を入力したら、マウスを使って太字にしたい文字をすべて選択して下さい。
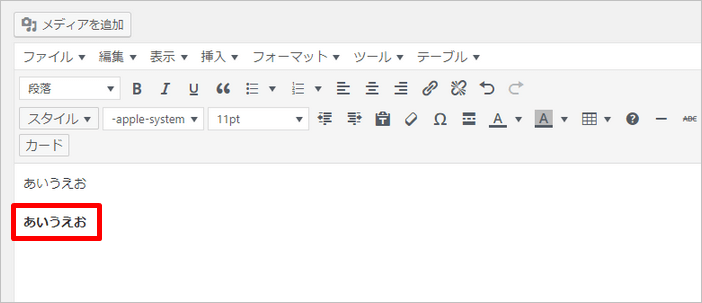
写真のように、文字が青く塗りつぶされていればOKです。最後に「B」をクリックしてみて下さい。

さきほど、青く塗りつぶされていた文字が太字に変化します。

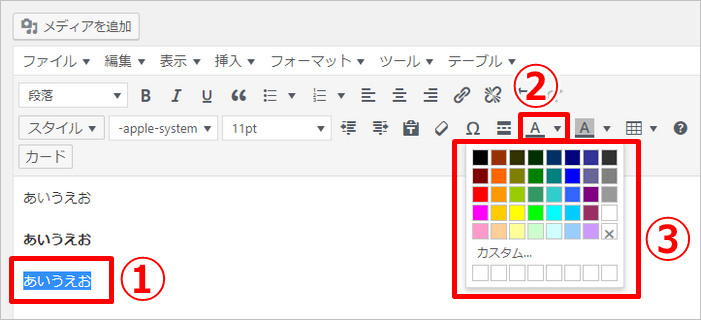
文字に色付けをする方法を紹介します。さきほどと同じく本文に文字を入力したら、マウスを使って色付けしたい文字をすべて選択して下さい。
写真のように、文字が青く塗りつぶされていればOKです。そして「A」の下矢印をクリックします。
するとカラーが一覧で表示されるため、この中から好きな色を選択します。ここでは赤色を選択します。

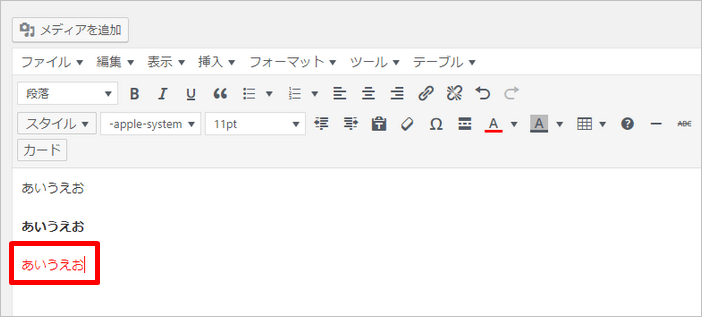
すると、文字が赤文字に変化しました!

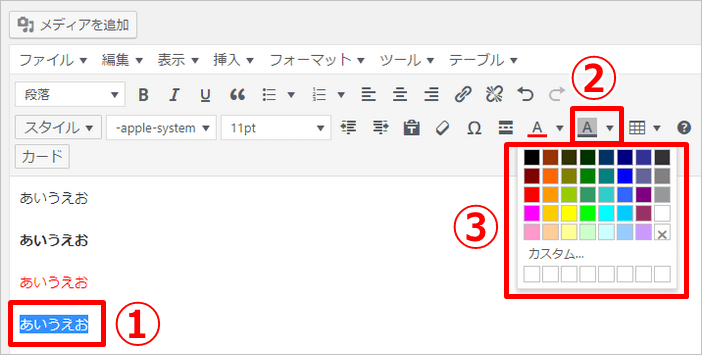
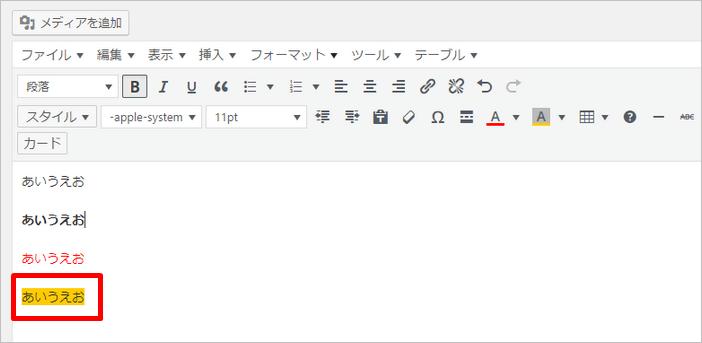
文字にマーカー(背景色)をする方法を紹介します。さきほどと同じく本文に文字を入力したら、マウスを使ってマーカー(背景色)したい文字をすべて選択して下さい。
写真のように、文字が青く塗りつぶされていればOKです。そして背景がグレーになっている「A」の下矢印をクリックします。
するとカラーが一覧で表示されるため、この中から好きな色を選択します。ここではオレンジ色を選択します。

文字がオレンジのメーカーに変化しました!

画像を挿入してみよう

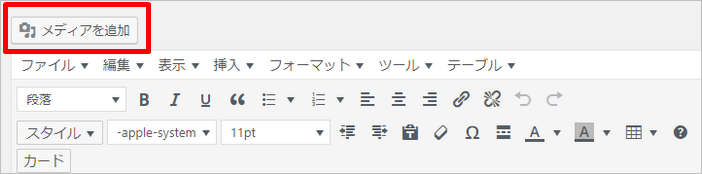
次に画像を記事内に挿入する方法を紹介します。画面の上部にある「メディアを追加」をクリックして下さい。

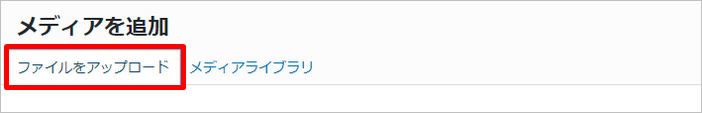
画像の追加方法は2種類!
- ファイルをアップロード:パソコン内にあるフォルダから画像を選択します。画像を移す(ドラッグ&ドロップ)でも追加できます。
- メディアライブラリ:すでにワードプレスに追加してある画像が表示され、クリックすると挿入できます。


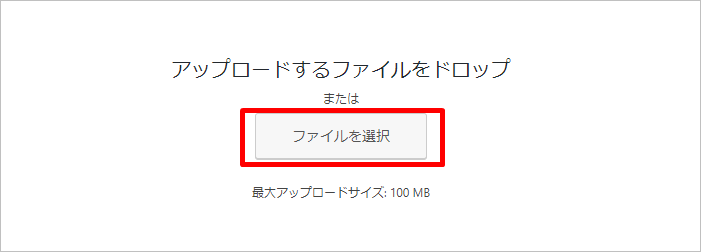
「ファイルをアップロード」をクリックしたら、画面中央にある「ファイルを選択」をクリックします。

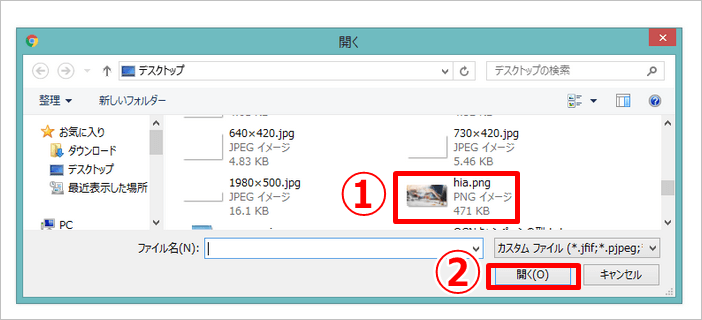
画面が新しく出現します。追加したい画像を指定されたフォルダから選択して、「開く」をクリックすると画像がワードプレスに取り込まれます。
画像はデスクトップやマイフォルダなど、分かりやすい場所に保管しておくと作業がしやすいです。

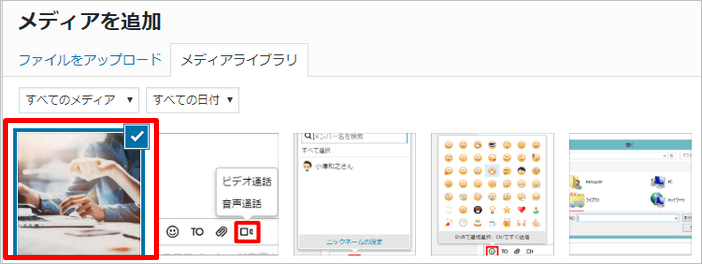
さきほど追加した画像が、メディアライブラリに表示されます。追加したい画像をクリックします。

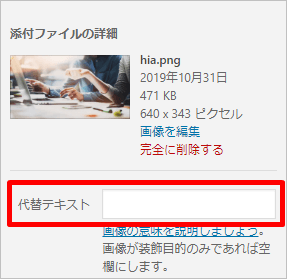
すると、右側にも同じ画像が表示されます。「代替テキスト」に画像の名前を入力します。


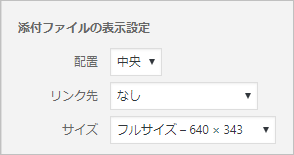
もし、画像の位置(左寄せ・中央・右寄せ)やサイズを変更したい場合は、項目から選択できます。
最後に下側にある「投稿に挿入」をクリックします。

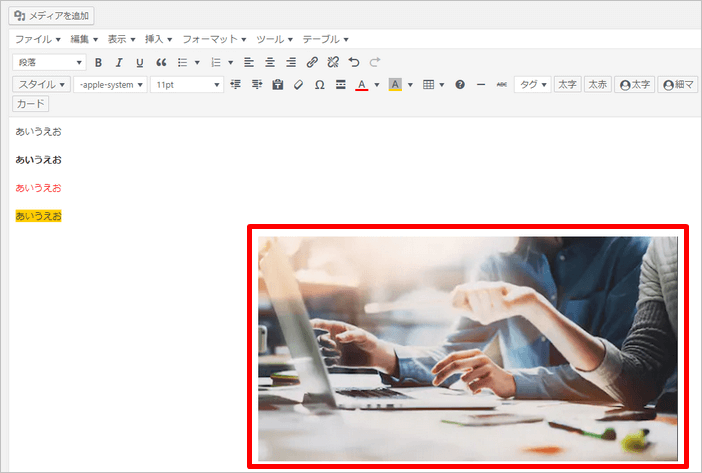
すると、本文内に画像が挿入されました!
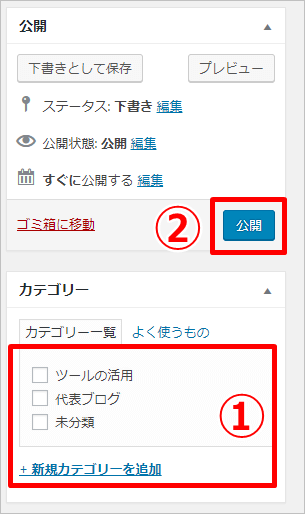
記事が完成したらカテゴリーを選択して投稿しよう

本文の記事が完成したらカテゴリーを選択してみて下さい。すでにカテゴリーがあれば、クリックするだけでOKです。もし新規カテゴリーを作成したい場合は、「+新規カテゴリーを追加」をクリックして、名前を入力することで作成できます。
最後に「公開」ボタンをクリックすると、無事ブログ記事が投稿されます。

まとめ
ブログ記事の投稿方法は理解できましたか?今回の紹介した記事は、ワードプレスをはじめて使う方に向けに書いてあります。そのため装飾をはじめ一部の機能に関して、省略して説明しています。
もしご不明な点がありましたら、WEB KO labにお問い合わせ下さい。追ってご説明します。
ワードプレスを使ってブログ記事を投稿することは、特別難しいものではありません。文字打ちやマウスのクリックなど基本操作さえできれば、誰でも簡単にブログ記事を作成することができるため、是非挑戦してみて下さい。